In this article, I will review one of the more popular WordPress Caching Plugins – WP Rocket. It is a paid plugin, so the question is, is it worth it? Should you buy this plugin over free alternatives like the WP Super Cache or the W3 Total Cache plugins? Read the in-depth WP Rocket review below to know more.
WP Rocket was launched in 2013 into a market with free alternative caching plugins. But it has, in a short span of time, acquired a significant share of the WordPress Caching plugin market due to its performance and ease of use.
Today, WP Rocket is one of the top plugins for WordPress, ahead of the free alternatives.
A Caching plugin is one of the fastest ways to improve the speed of a WordPress website. In today’s fast-moving world, people expect web pages to load within 2-3 seconds. A few seconds more means lower traffic and fewer conversions. A quick and fast-loading WordPress website is now a prerequisite for success on the web, where every second counts.
1. An Overview of WP Rocket
WP Rocket is an all-in-one premium WordPress caching solution focused on improving both sides of the user experience. The plugin will help you speed up your website by creating cached versions of your pages and files. It is not only easy to install and configure for you as a WordPress website administrator, but it also improves page speed and improves the experience for your visitors.
It’s more than just a caching plugin. It also includes many tools to help you optimize your website’s performance. WP Rocket’s additional features are listed below:
- Minifying JavaScript and CSS
- Eliminate Render blocking CSS/JS
- Preloading of Cache files and fonts on your site
- Lazy loading Images and delivery of WebP images, if available
- Integrations with CDN
- Clean up and Optimize the Database
- Control WordPress Heartbeat API
Configuring these features will help speed up your WordPress website and reduce page load times. Improved page load times mean better core web vitals (Largest Contentful Paint, Cumulative Layout Shift, and First Input Delay), which can help your site’s page ranking.
2. How to Install WP Rocket Caching Plugin on Your Website
WP Rocket’s installation steps are no different from any other third-party plugins. Before installing the plugin, I recommend getting baseline performance data by testing your website using a speed testing tool like Gtmetrix, Pagespeed Insights, or WebPageTest. Note the key metrics to track and verify improvements in performance using WP Rocket or any other performance optimization approach.
Here are the steps for installing the WP Rocket plugin:
- Download the WP Rocket plugin from the WP Rocket website.
- Log into your WordPress dashboard and go to the “Plugins” page.
- Click the “Add New” button to upload the WP Rocket plugin file.
- Activate the plugin and click the “WP Rocket” tab in the top navigation bar or the left-hand menu under Settings.
- Configure the plugin as outlined in the next section and click the “Save” button.
- WP Rocket will now be live on your website, delivering cache and optimization features that you have configured. Test the speed of your website and see the speed improvement.

3. WP Rocket Features and Configuration
On activation, WP Rocket enables the following features by default:
- Browser and Full Page Caching with Cache Preloading
- GZIP Compression – as the name suggests, compression of files to make them smaller
- Cross-Origin Support for Web Fonts
- Support for the WooCommerce plugin due to the dynamic nature of shopping carts
- Optimization of Google fonts
The remaining features must be configured via the WP Rocket Settings page.
I will explain all the features individually in this WP Rocket review. Let’s get started with the cache feature.
3.1 Caching Web Pages
Site Caching is usually one of the quickest ways to speed up a WordPress website. If you are unfamiliar with this term, you can read this article on WordPress caching.

Once active, the WP Rocket cache plugin will, by default, generate all the web pages for your website and store them as HTML files in the cache.
When visitors navigate to your website, they are presented with the web page from the cache. This eliminates all the server-side processing that usually takes place.
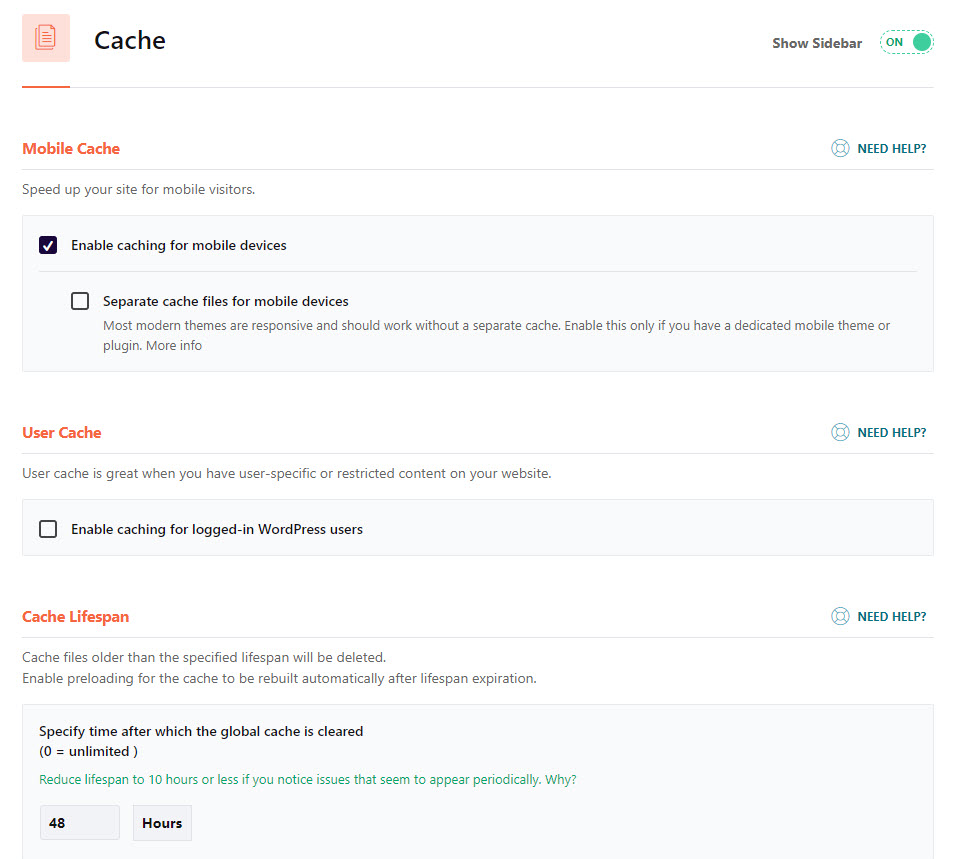
In the Cache tab, you can configure WP Rocket to:
- Enable caching for mobile pages of your site
- Enable caching for Logged in Users. This is not required unless your site is a membership site with user-specific content.
- Cache Duration – to clear the cache at periodic intervals and refresh with the latest content from your site
3.2 File Optimization
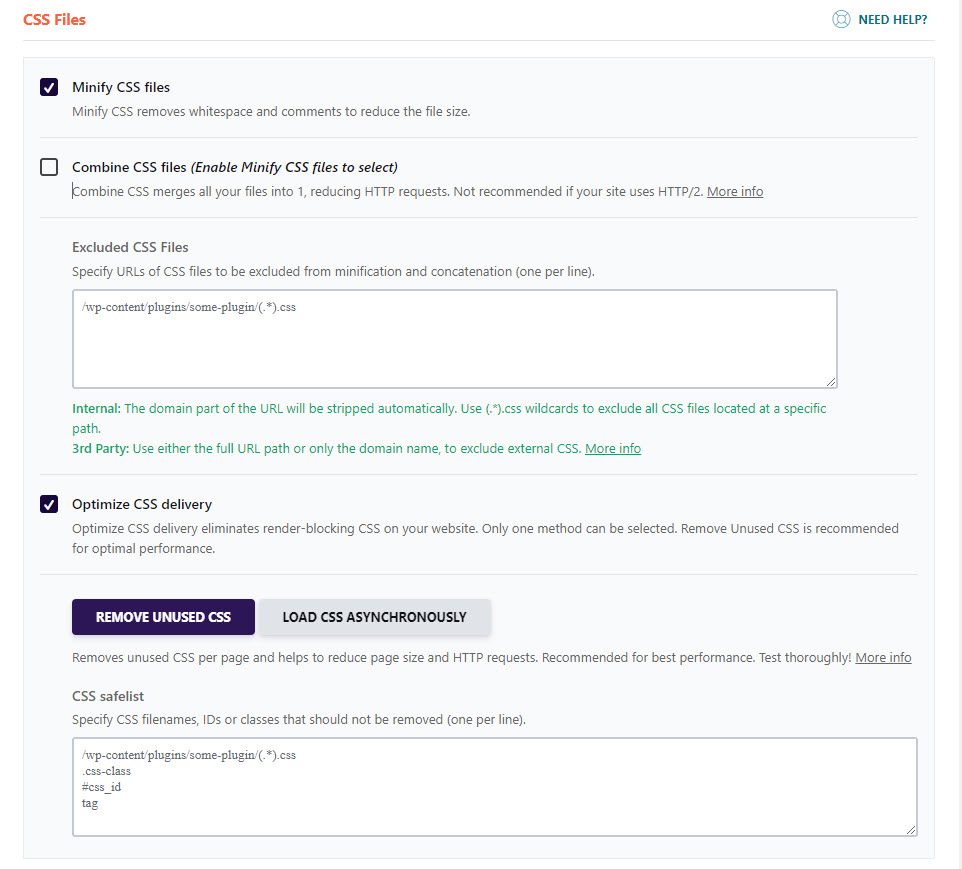
You can configure the Minification and Combining of JavaScript (JS) and CSS files in this settings tab. This will help you reduce the size of the JS and CSS files on your site, making your web page lighter and faster to load.
In addition to minifying the CSS file, you can now remove Unused CSS or load CSS Asynchronously.
- Remove Unused CSS: A typical web page includes CSS, which is not required for rendering the page. Enabling this option removes all unused CSS for that page, which helps to reduce the size of the page and eliminate unnecessary processing of the Unused CSS. This feature can significantly help improve your LCP, minimize render-blocking, and reduce blocking time.
- Load CSS Asynchronously: This alternative approach can be used if the Unused CSS option causes issues. Loading CSS asynchronously feature is used to generate critical CSS, which is used to render the visible part of the page (above the fold) and load the remaining CSS in a deferred manner.
The Unused CSS option is far more efficient than the Asynchronous CSS option and delivers significant performance improvements. But it is also known to break sites. Normally, eliminating unused CSS should not stop the page from rendering correctly, but sometimes it does. So, testing your website after turning this option on is advisable. If your website breaks, disable the Unused CSS option and use the Load CSS Asynchronously feature instead.

You also have the option to defer the loading of JavaScript. What this does is delay the loading of JavaScript till there is user interaction. This helps the page load faster, allowing visitors to see and interact quickly with your site.

This improves your Core Web Vital Score as well.
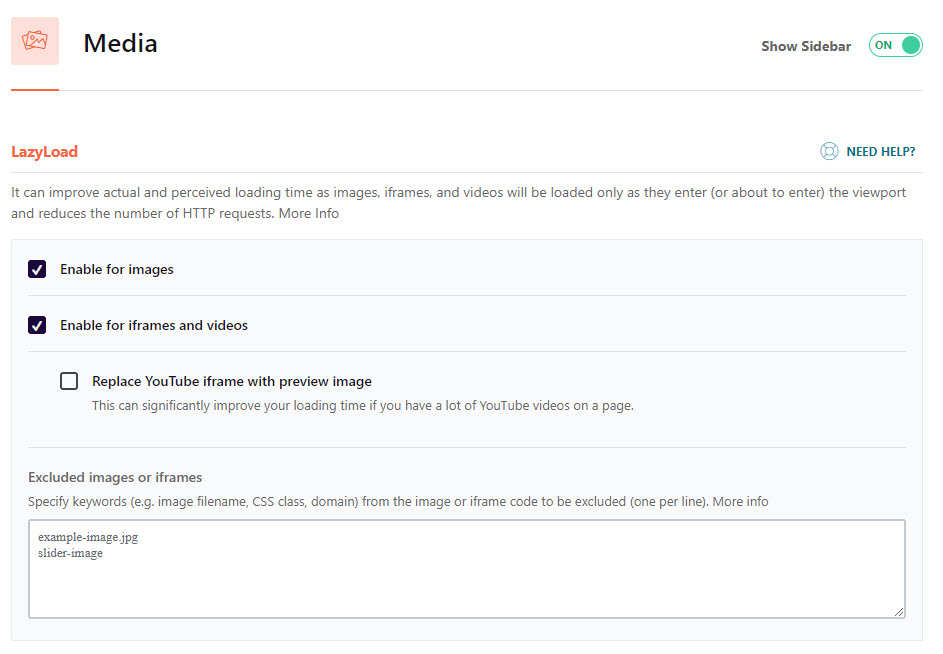
3.3 Media
You can activate Lazy Load for images in the Media settings tab within the WP Rocket panel. This will limit the lazy loading of images on the page to only those within the browser viewport. Any image below the viewport is not loaded upfront. This again reduces page size and improves load times.

The rest of the images on the page will load as they come into the viewport while scrolling down.
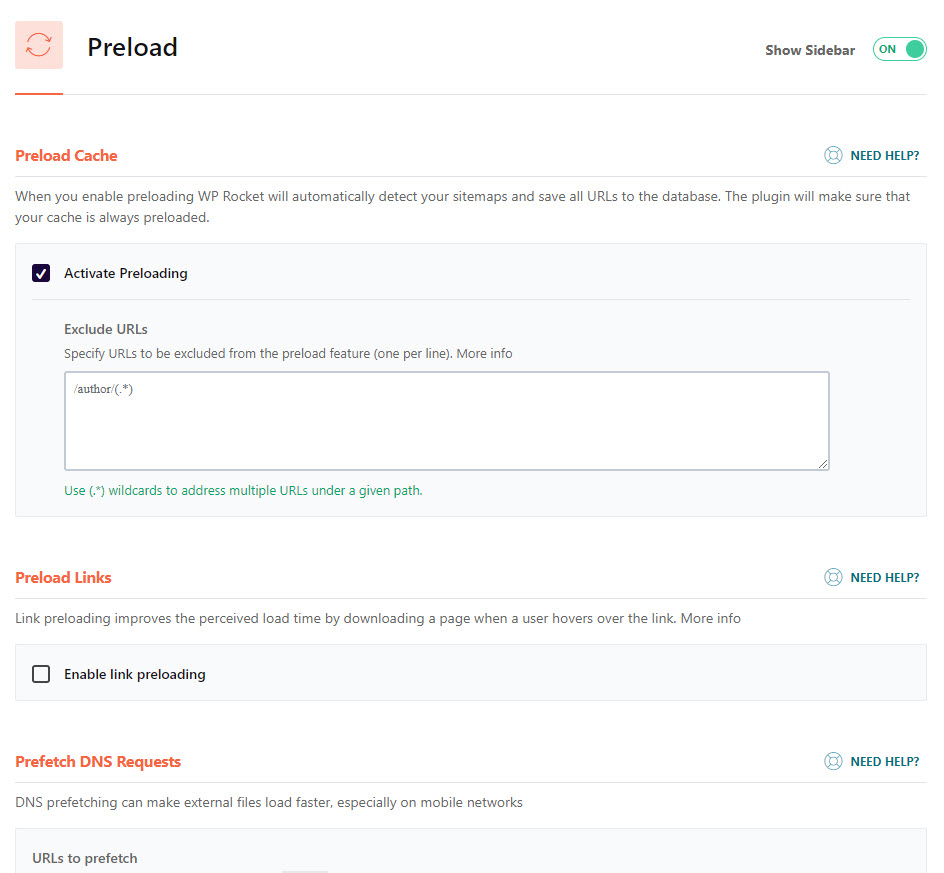
3.4 Preload Options
There are a few Preload options in WP-Rocket to configure:
- Cache Preloading: This will use your sitemap to identify the pages on your website. It will preload the cache by emulating a visit to all the pages.
- Preloading Fonts: Fonts load when referenced in the CSS file. The Preload fonts feature allows you to start loading fonts upfront instead of later. This saves loading time.
- Fonts must be self-hosted on your server or CDN for this to work.
- Avoid specifying many fonts to preload. Limit to primary fonts used on the website.
- Preloading Links: If a visitor hovers over a link on a page, the linked page will generate in the background. If the user clicks on the link, the page will load faster since some of the page load work is already done.
- Preload DNS Requests: If you load fonts from an external server. Then, every external domain requires a DNS lookup or resolution. You can activate this option and specify the external domains to prefetch. This will complete the DNS lookups upfront and save time loading the external files.

3.5 Database
The database settings help you configure the cleaning and optimization of your database for performance. You can choose to clean up your post revisions and drafts, spam comments, and optimize the tables in your database. You can also schedule this database process to execute periodically.

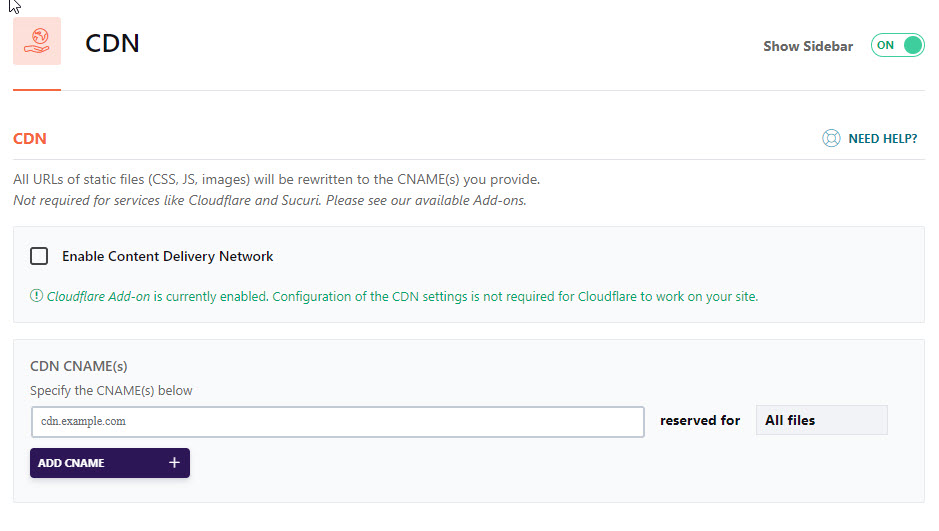
3.6 CDN
This feature allows you to integrate a CDN with the WP Rocket plugin. A CDN will further cache your web pages at edge servers worldwide. In addition, a Visitor will be served cached pages from the nearest edge server instead of your server. This further reduces load times due to the shorter distance to the server. You also have an Add-on to integrate Cloudflare with WP Rocket.

While you can integrate with a third-party CDN, WP Rocket also offers RocketCDN, a premium CDN service with a separate subscription at $8.99 per month.
Stackpath CDN powered RocketCDN till October 2023. Since Stackpath is shutting down, RocketCDN has partnered with BunnyCDN to power its CDN services starting November 2023. The BunnyCDN platform is much better than Stackpath, with a larger edge network and more features. But at $8.99, RocketCDN is still priced too high for what it offers. There are more affordable options in the market.
Related Article: What is a CDN Server and Why WordPress Sites Need Them
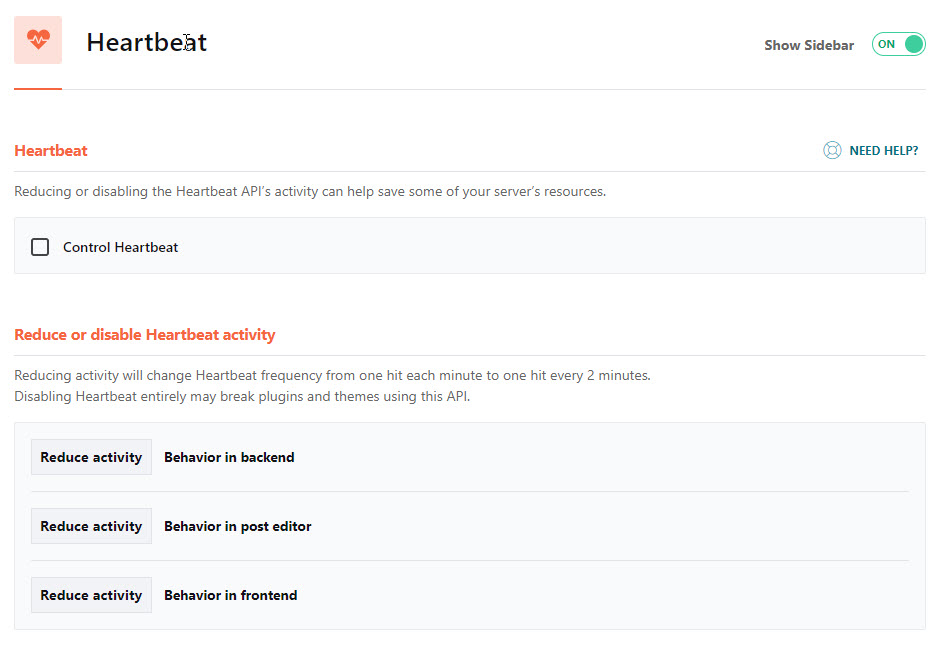
3.7 Heartbeat
The WordPress heartbeat is an API for real-time syncing between the server and the browser. This helps autosave posts, notifications, and real-time data on dashboards.

This API runs every 15-60 seconds. The Control Heartbeat function of the WP Rocket plugin will reduce the frequency of the API to run every 2 minutes or 120 seconds. This helps reduce the consumption of server resources.
Avoid disabling the heartbeat function unless you know what you are doing.
3.8 Optimizing Google Fonts
Google Fonts is one of the most common third-party resources used by websites. Websites connect to the Google font CDN and download the required fonts to display a page.
You can also opt to self-host Google fonts on your server, which is one of the recommendations to speed up websites. WP Rocket, though, does not support the self-hosting of fonts. This would have been an excellent feature to have. I have implemented this on many sites and found it delivers better load times.
What WP Rocket has done instead is to include a feature to optimize the font delivery from Google font CDN. This feature reduces the number of HTTP requests from your site to Google fonts. It also loads the fonts asynchronously without render blocking.
Whether you are self-hosting fonts or loading from Google CDN, I recommend you limit the number of fonts used on the website. The more fonts you use, the more time it takes to load on your site, which will be inefficient.
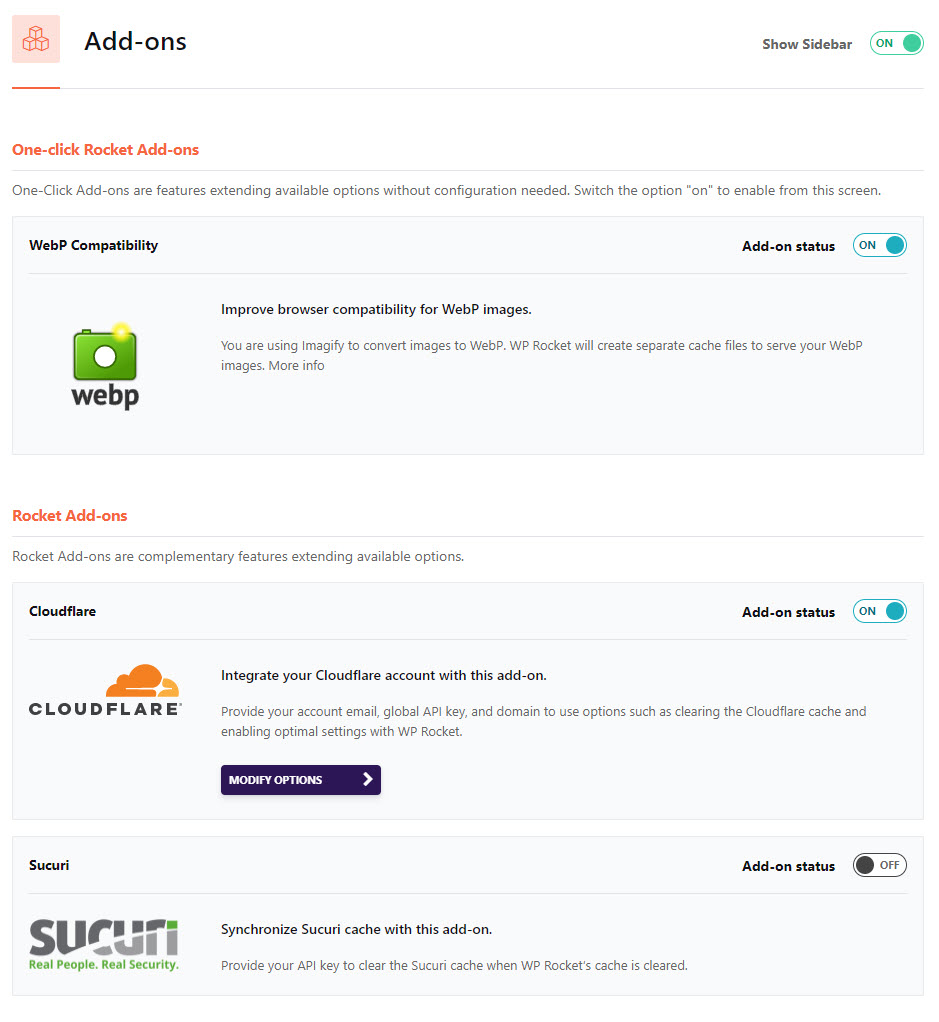
3.9 Add-Ons
The Add-ons settings of the WP Rocket’s admin provide quick configuration of integrations for media and CDN to your site.
- The WebP compatibility allows you to turn on the feature that serves WebP images to your site’s visitors instead of JPGs or PNGs. WebP is a new picture format that is increasingly becoming popular for the web because of its smaller size while retaining quality. Do note that WP Rocket will not convert the existing pictures to WebP. You must use a tool like Imagify or Shortpixel to convert them to WebP. WP Rocket will only create a cache and serve it to your visitors.
- The Cloudflare and Sucuri Add-on allow you to quickly integrate with these plugins/ tools and clear their respective caches when you clear the WP Rocket Cache.

3.10 Documentation and Support
One of the reasons why sometimes good products don’t do well in the market is the lack of good documentation. As a result, people struggle to get the best out of the product, or instructions are unclear.

WP Rocket scores very well on the documentation front, and this is one of its strengths. Here are some of the positive aspects:
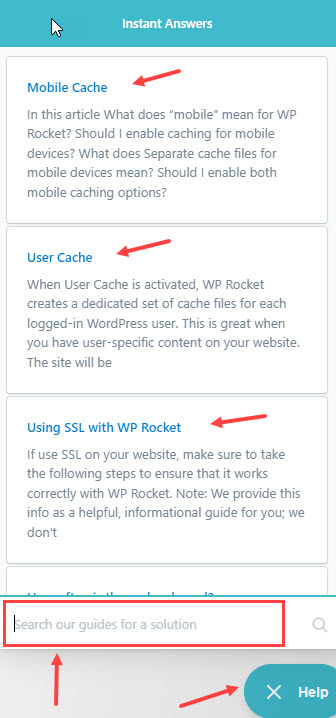
- In-App Help: WP Rocket’s settings panel within WordPress includes a help panel. You can search for issues and view solutions within the panel. This is a handy feature, and most users will love this.
- Additional Documentation: The WP-Rocket site has extra documentation, including troubleshooting tips and solutions for known issues.
You can also contact WP Rocket support for help if you encounter issues. Raise a ticket via their website with details of your issue to get a reply from their support team.
3.11 Support for WordPress Multisite
WP Rocket also supports WordPress when set up in a multisite configuration.
As long as the multisite uses the same top-level domain for the sub-sites, you should be able to use a single multisite license across all the subsites.
For installation and activation, it is recommended to install WP Rocket in each sub-site and configure it independently. WP Rocket should not be network-activated
4. WP Rocket: Performance Test Data Comparison
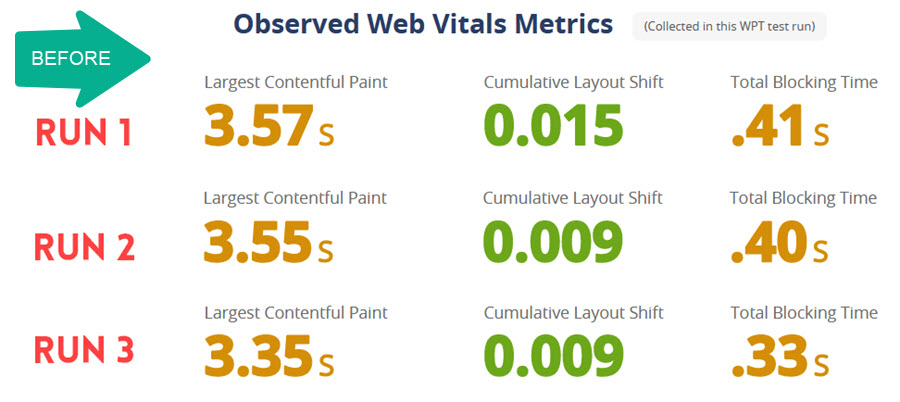
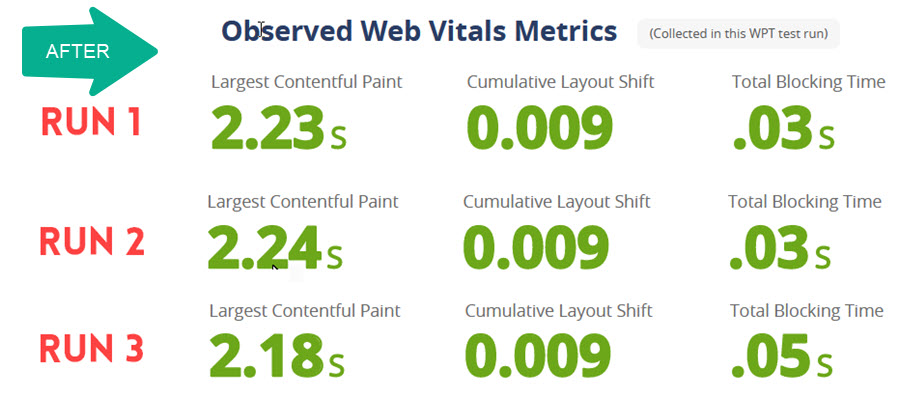
While writing many words on WP Rocket and its features is easy, the real test is how the plugin performs in a live scenario. To get an accurate picture of the performance improvement it can deliver on a WordPress website, I conducted a test on a live site and captured performance metrics before and after installing WP Rocket.
The test was conducted on a live site running the WP Astra Theme on Cloudways Hosting. The test page was a 1000-word blog post. This was a plain vanilla website without performance optimization and a CDN.
A series of 3 test runs were carried out for both mobile and desktop scenarios to get baseline performance data, i.e., before installing WP Rocket. WP Rocket was installed and configured. The series of 3 test runs were repeated to capture performance data using WP Rocket for comparison.
4.1 Mobile Performance Optimization
For Mobile performance data, the tests were conducted using WebPageTest to simulate a mobile device on a 4G network. The data from the 3 test runs and the comparison table are detailed below.


| Performance Metric | Before WP Rocket | After WP Rocket | Improvement (%) |
|---|---|---|---|
| First Contentful Paint | 3.22 s | 2.18 s | -32 % |
| Largest Contentful Paint | 3.49 s | 2.21 s | -37 % |
| Total Blocking Time | 0.38 s | 0.04 s | -91 % |
| Cumulative Layout Shift | 0.011 | 0.009 | -18 % |
| Nr of Requests | 35 | 11 | -69 % |
| Total Size | 375 kb | 163 kb | -57 % |
| Fully Loaded Time | 6.54 s | 3.49 s | -47 % |
4.2 Desktop Performance Optimization
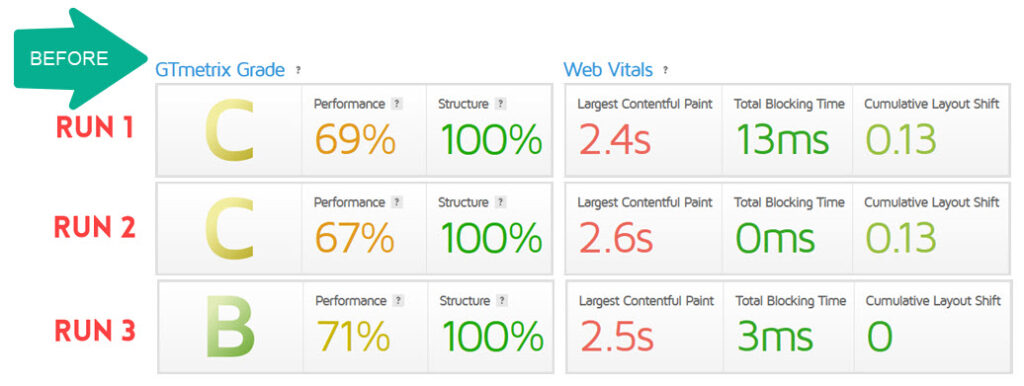
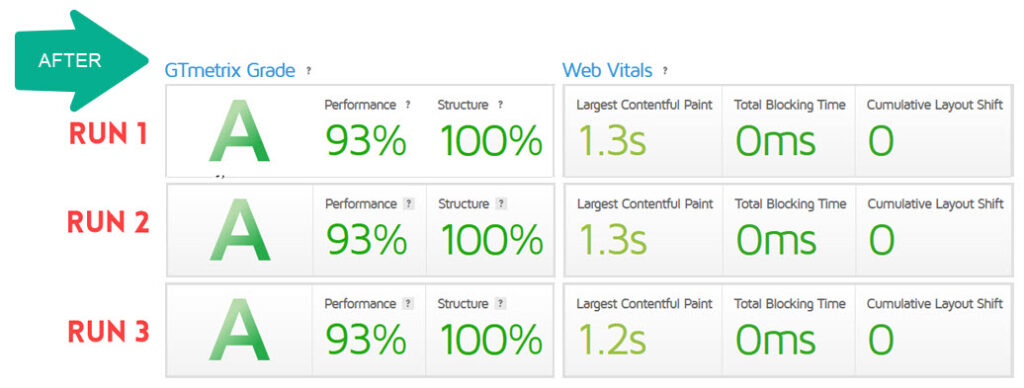
Gtmetrix was used to conduct the performance tests to simulate a desktop connection. The data from the 3 test runs are detailed below.


| Performance Metric | Before WP Rocket | After WP Rocket | Improvement (%) |
|---|---|---|---|
| First Contentful Paint | 2.3 s | 1.2 s | -48 % |
| Largest Contentful Paint | 2.5 s | 1.26 s | -50 % |
| Total Blocking Time | 5.33 ms | 0 ms | -100 % |
| Cumulative Layout Shift | 0.08 | 0.0 | -100 % |
| Nr of Requests | 35 | 11 | -69 % |
| Total Size | 449 kb | 165 kb | -63 % |
| Fully Loaded Time | 3.7 s | 1.6 s | -57 % |
4.3 WP Rocket Performance Test Results
From the test data, you can see that WP Rocket delivered significant performance improvement for the website. WP Rocket, coupled with a CDN and an Image optimization plugin, should deliver even better performance for any visitor, irrespective of their geographic location.
5. WP Rocket Pricing
WP Rocket Plugin comes with three licensing options costing:
- $59 for one website,
- $119 for three websites and
- $299 for unlimited websites

The license cost is yearly, and there is no difference in feature set across the WP Rocket licenses. With an active license, you will get product updates and support to resolve any issues.
The WP Rocket plugin will still work after expiry, but you will only get updates or support if you renew.
WP Rocket usually has deals or discounts around Spring, Halloween, and Black Friday. At other times, new customers might be able to get 10% off if they sign up for their newsletter.
6. WP Rocket Free Alternatives: W3 Total Cache vs WP Super Cache vs WP Fastest Cache
While WP Rocket may be a popular caching plugin and is the focus of this review, there are a few other performance plugins that you may want to consider.

- WP Super Cache is a free caching plugin for WordPress. It has fewer features than WP Rocket, but it is a good choice for starting.
- W3 Total Cache is another popular caching plugin for WordPress. It is more feature-rich than WP Super Cache but is more complicated and has a steeper learning curve. This is one I recommend for the more technically inclined.
- WP Fastest Cache is a caching plugin with a free and premium option. It is easy to use, but the free version has fewer features than WP Rocket. You must buy the Premium version to get the complete feature set comparable with WP Rocket.
7. What are the Pros and Cons of WP Rocket?
Let us take a quick look at some of the Pros and Cons of the WP Rocket plugin
Pros
- Easy to Use Interface, especially for beginners
- Simple to Configure Options
- Extra WordPress Speed optimization features
- Faster Website Loading Times
- Good Support and Documentation
- Support for WordPress Multisite
Cons
- The Cost of the WP Rocket License
- The Remove Unused CSS option is a bit of a hit-and-miss. It worked well at times and made a significant difference to page speeds. But it also would break the site without any warning and force me into debug mode trying to fix it. So, it’s not ideal.
- No self-hosting of Google fonts, though it does offer an Optimize Google fonts feature
- No option to exclude “Above the fold” images from lazy loading. There is an option of using a helper plugin to achieve this, but it requires minor code changes and is not easy for the average WordPress user to implement.
8. WP Rocket: Wrapping Up
The bottom line for WP Rocket: The WP Rocket plugin does an excellent job of caching your web pages. It has an even more comprehensive feature set to help optimize your speed, which is a plus and delivers a good performance boost for a website.
Yes, it is a premium plugin with a yearly subscription fee. But if you are in the market for an effective plugin with many optimization options and one that is easy to install and use, WP Rocket ticks the boxes.
At the end of the day, the simplicity and ease of use of WP Rocket are its USP and make it a popular choice.
If you are a blogger or are setting up an eCommerce store, you would want to spend more time on work that will help the site grow and less on the technical aspects of the website. This is where the WP Rocket plugin can help deliver better performance with minimal setup.
If you buy the WP Rocket plugin, read our detailed WP Rocket settings guide to get the most out of it.
Check out WP Rocket today and see the difference it makes to your website’s performance!
9. Frequently Asked Questions
9.1 Can I use WP Rocket for free?
There is no option to use WP Rocket plugin for free. WP Rocket does not offer a free trial period to test the plugin with your site, but WP Rocket does have a 14-day refund policy.
This allows you to install the plugin and test performance improvements with your site. If you are unhappy, you can cancel the subscription and get your money back.
9.2 Will WP Rocket work with any WordPress Hosting provider?
WP Rocket works out of the box with most WordPress hosting providers, whether they are running Apache, Nginx, or Litespeed web server. The WP Rocket website has additional information, including hosting compatibility information. WP Rocket is compatible with top WordPress host providers like WP Engine, Kinsta, and Siteground.
You can refer to this documentation to check for any known issues with your provider.
Some Managed WordPress Hosting providers have their own caching solution, some of which may conflict with WP Rocket. Do verify before purchase.