In the fast-paced digital world, website performance is more crucial than ever. Among the various metrics to gauge this performance, FCP or First Contentful Paint (FCP) is one of the key indicators.
This article delves into the details of First Contentful Paint, its impact on user experience and SEO, and strategies for optimization.
What is First Contentful Paint?
First Contentful Paint is a web performance metric that measures the time from when a page starts loading to when any part of the page’s content is first rendered on the screen.
This could be text, images, or other graphical elements.
FCP is a primary indicator of perceived page speed from the user’s perspective, marking the point where the page begins to appear usable.
Why Does FCP Matter?
The significance of FCP lies in its direct impact on user engagement and satisfaction.
Websites with faster FCP times generally provide a better user experience, as visitors perceive them as quicker and more responsive.
This immediate feedback is crucial in retaining user attention and reducing bounce rates.
Factors Affecting FCP
Several factors can influence FCP, including:
- Server Response Times: The time it takes for your server to respond to a request can affect FCP. Faster server responses mean quicker content rendering.
- Render-Blocking Resources: CSS and JavaScript files that block rendering can delay FCP. Optimizing the way these resources load is crucial for improving FCP.
- Client Side Rendering: Websites that rely heavily on JavaScript for rendering content might experience delayed FCP.
How to Analyze FCP on Your Website
To measure FCP, you can use tools like Google PageSpeed Insights, WebPageTest, or Chrome DevTools.
They provide insights into your website’s FCP performance and other crucial metrics.
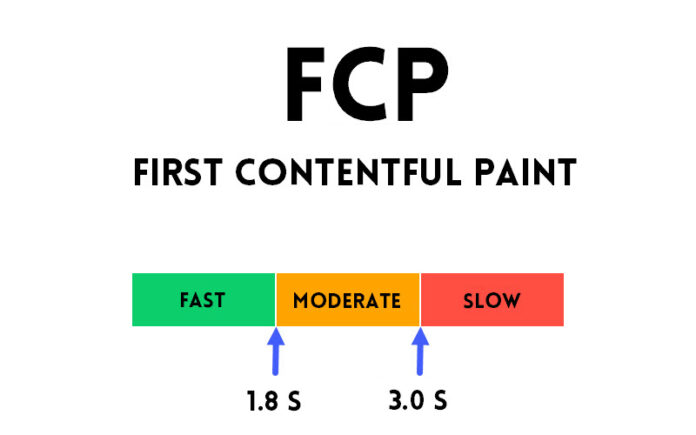
Measurement Score for FCP
- Green (Fast) – 0-1.8 seconds
- Orange (moderate) – 1.8-3.0 seconds
- Red (Slow) – Over 3.0 seconds
| Metric | Green (Fast) | Orange (moderate) | Red (Slow) |
|---|---|---|---|
| FCP | 0-1.8 seconds | 1.8-3.0 seconds | Over 3.0 seconds |
Interpreting these scores helps understand how your website stacks up in terms of user experience.
How to Improve FCP or First Contentful Paint
Improving FCP involves several optimization techniques:
- Optimize Server Performance: Use fast hosting solutions and a CDN, if possible. Enable Server-level Caching if your host provides it.
- and leverage caching to improve server response times.
- Minimize CSS and JavaScript Blocking: Identify and minimize render-blocking resources. Techniques like inlining critical CSS and deferring non-critical JavaScript can be effective.
- Efficiently Load Resources: Focus on loading essential resources first and defer others. Preloading key requests can also enhance FCP.
- Dont Lazyload Critical Images: Above-the-fold images should be excluded from Lazyload
- Avoid excessive DOM size: Keep the site design simple, avoid using too many elements, paginate comments, and use a well-designed theme.
- Ensure text remains visible during webfont load: Use the font swap option to prevent the Flash of Invisible Text (FOIT)
Conclusion
First Contentful Paint is a useful metric for understanding and enhancing the user experience on your website.
Remember, in the digital realm, every second counts, and optimizing FCP is key to ensuring your website makes a great first impression.