Cumulative Layout Shift (CLS) is a critical performance metric affecting your website’s user experience. In this comprehensive guide, we’ll discuss what CLS is, why it’s crucial for your WordPress site, and how to improve your CLS score using various strategies.
1. What is Cumulative Layout Shift
1.1 Definition of CLS
Cumulative Layout Shift (CLS) is a user experience-focused metric that measures the visual stability of your webpage. It quantifies how much the content on your page shifts around without user interaction.
High CLS can lead to frustrating user experiences, causing visitors to inadvertently click on the wrong elements or struggle to read content that continually moves around.
For example, You visit a website and see something you want to know more about, and just as you are about to click it, it shifts, and you end up clicking another button or a link instead. You are directed to the wrong page and now have to navigate back and click on the right link or button again.
This can be incredibly frustrating from a user’s point of view. It can be even more problematic if it happens in the midst of a transaction, where you intended to click on “Cancel Order” and instead click on “Place Order” due to a CLS issue. Check out this sample video from Google showcasing CLS.
I can’t count the number of times I have ended up clicking on the wrong link or button, especially on mobiles, where CLS issues can have a much larger impact. So I know how annoying this can be.
1.2. Importance of CLS in Google’s Core Web Vitals
If you are familiar with Google’s Core Web Vitals initiative, you will know that it focuses on providing optimal experiences for users across the web. Cumulative Layout Shift (CLS) is one of the Core Web Vitals along with the Largest Contentful Paint (LCP) and First Input Delay (FID)
These metrics are now an SEO ranking factor, meaning that addressing CLS issues is crucial for improving user experience and enhancing your site’s visibility in search engine results.
1.3. Understanding CLS Scores
A CLS score indicates the level of layout shifts on your webpage. Lower scores represent fewer layout shifts, which is ideal for user experience.

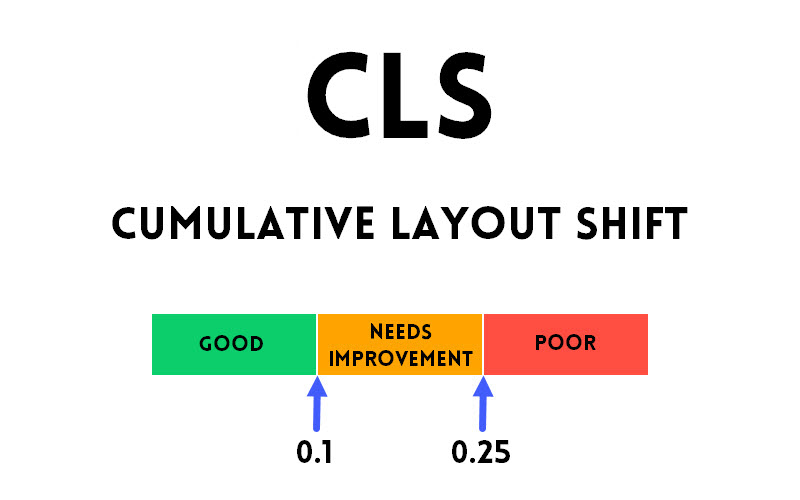
CLS scores can fall into three general ranges:
- Good: 0.1 or lower
- OK, Needs Improvement: Between 0.1 and 0.25
- Bad: 0.25 or higher
You must aim for a low CLS score to deliver a more stable and enjoyable user experience.
2. How to Identify CLS Issues in WordPress
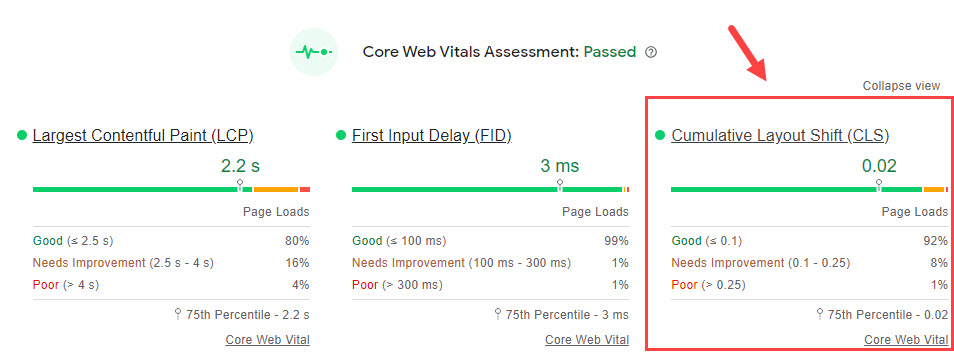
You can use tools like Google PageSpeed Insights to detect CLS issues on your WordPress site. This tool will provide you with your site’s overall CLS score and flag any specific layout shift problems that may be affecting your site’s performance. You can see both – Lab and Field Data for your website in PageSpeed.
The list of tools that you can use for CLS metrics are:
- Lab Data
- PageSpeed Insights (with Field Data too)
- WebPageTest.org
- GTmetrix
- Field Data
Lab data is generated by simulating test conditions – connection speed, device, location, etc. Field data is performance data from actual users of your website.

Google Search Console has a Page Experience and Core Web Vitals report that provides insight into how your site performs in terms of CLS and other key metrics, allowing you to identify and address any issues that may be affecting your site’s user experience and search engine rankings.
3. How to Fix Cumulative Layout Shift Issues
You can implement several strategies to address CLS issues on your WordPress site. Here are three primary causes of CLS issues and effective ways to address them and improve your CLS score:
| CLS Issue | Solution |
|---|---|
| 1. One major cause of CLS issues is images, videos, and advertisements lacking defined dimensions. By specifying the width and height attributes for such elements, you can help browsers allocate the necessary space for them during the loading process. This prevents content from shifting around as elements load. | WordPress automatically adds dimensions to images inserted through the editor, so this should be less of an issue. However, ensure that you manually specify dimensions for advertisements and any content added via plugins or custom code. |
| 2. Slow-loading fonts can cause layout shifts when they replace fallback fonts during page rendering. You might see either the “Flash of Unstyled Text (FOUT)” or “Flash of Invisible Text (FOIT)” In the case of FOUT, you will see the fallback font load and be shown first, while the actual font loads and displays later. The font change can cause a layout shift. In the case of FOIT, no text will be visible on the screen till the custom font loads. | To prevent this issue, you can preload fonts, which signals browsers to load them as a top priority. This ensures that custom fonts are loaded and displayed quickly, minimizing the possibility of layout shifts. Many WordPress performance plugins offer options to preload fonts, making it simple for users to implement this strategy. Alternatively, you can add a custom code snippet to your child theme’s header.php file to preload fonts manually. |
| 3. Dynamic content, such as newsletter sign-up forms, app install prompts, and GDPR notices, can cause layout shifts if they are not triggered by user interaction or if space is not reserved for them. | To minimize CLS issues caused by dynamic content, consider using CSS to reserve space for these elements or trigger them only after user interaction. |

4. Tools to Help Improve CLS in WordPress
Several tools and plugins are available to help improve CLS in WordPress, such as:
These plugins offer various features to optimize your site’s performance, including options for preloading fonts, specifying dimensions for images and ads, and managing dynamic content.
5. Final Thoughts
Improving Cumulative Layout Shift in WordPress is essential for providing a positive user experience and maintaining strong search engine rankings.
Remember, minimizing layout Shifts is all about ensuring that elements on the page have good visual stability and well-defined sizes.
By understanding the causes of CLS issues and implementing the strategies outlined in this guide, you can optimize your site’s performance and ensure a stable, enjoyable experience for your visitors.