Search Engine Optimization is a constantly evolving field, and the recent announcement from Google has raised the stakes even higher. Interaction to Next Paint or INP is now the hot topic in SEO and web performance circles. If you’re wondering what this new metric is all about, then you’ve come to the right place. This guide will take you through everything you need to know about Interaction to Next Paint (INP), the new core web vital.
1. What is Interaction to Next Paint or INP
1.1 Definition of INP
Interaction to Next Paint (INP) is an innovative metric that gauges the responsiveness of a webpage. It monitors all the interactions on a page and evaluates the time it takes for the page to respond to these interactions. A lower INP indicates that the webpage is consistently responsive, providing a superior user experience.
1.2 INP, FID, and Google Core Web Vitals
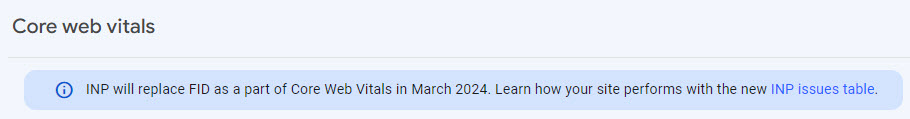
Google has announced that Interaction to Next Paint or INP will replace the First Input Delay (FID) as a Core Web Vital from March 2024. While both INP and FID measure page responsiveness, INP is a more comprehensive metric considering all interactions and their full latency.
Even if your site had a “Good” score for all Core Web Vitals (Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS)) prior to the introduction of INP, it doesn’t guarantee a “Good” score for INP. Hence, it’s crucial to continuously monitor your site’s performance.
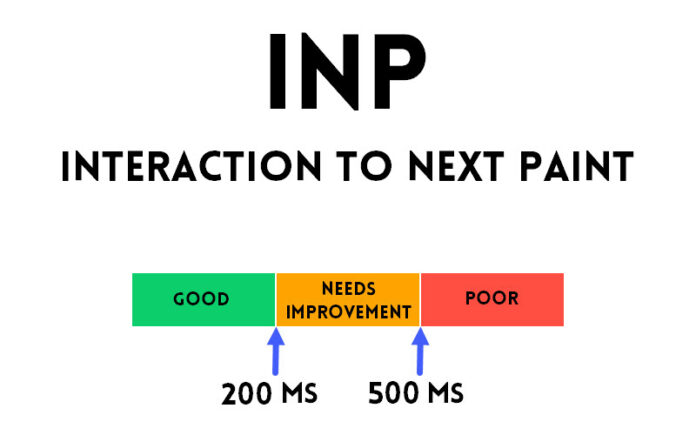
1.3 Understanding INP Thresholds
Google has set specific thresholds for INP, marking the performance as “Good”, “Needs Improvement”, or “Poor”.
- An INP of 200 milliseconds or below is considered Good.
- INP between 200 and 500 milliseconds suggests room for improvement.
- INP above 500 milliseconds indicates poor responsiveness.
2. How to Measure INP
INP is measured by recording the time lapse between each user input or interaction and the subsequent visual change on the webpage. The user input or interaction could be a click, a scroll, a keypress, etc. The INP metric is essentially the longest of these recorded times.
The calculation of INP involves keeping track of all differences between each user interaction and the final presentation change on the page.
For pages with less than 50 interactions, the INP metric is the interaction with the longest latency. But for pages with more than 50 interactions, INP is usually at the 98th percentile of interaction latency. This makes it a reliable measure of a page’s overall responsiveness.
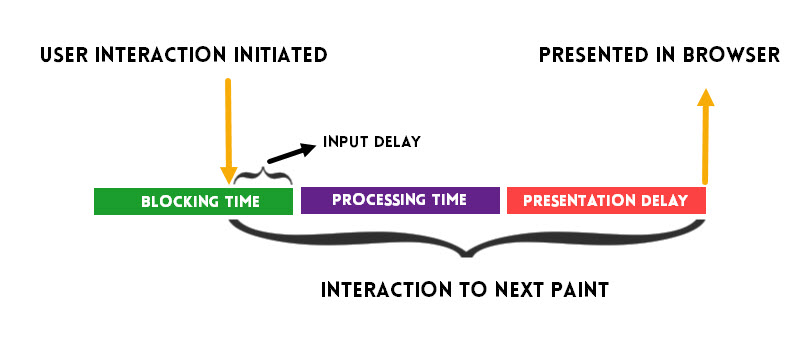
The INP metric is a sum of three components:
- Input Delay: The duration between the user’s interaction with the page and when event callback or handlers start executing.
- Processing Time: This is the total time taken to execute code in associated event handlers.
- Presentation Delay: This is the time between when event handlers have finished executing and when the browser presents the next frame.
Every component adds to the total interaction latency, so when you want to optimize INP, you need to optimize each part and reduce the time it takes to complete.
Like FID, the INP measure is also a “field” metric, meaning the metric is best measured from the actual user experience.
The INP metrics can be accessed through the following tools:
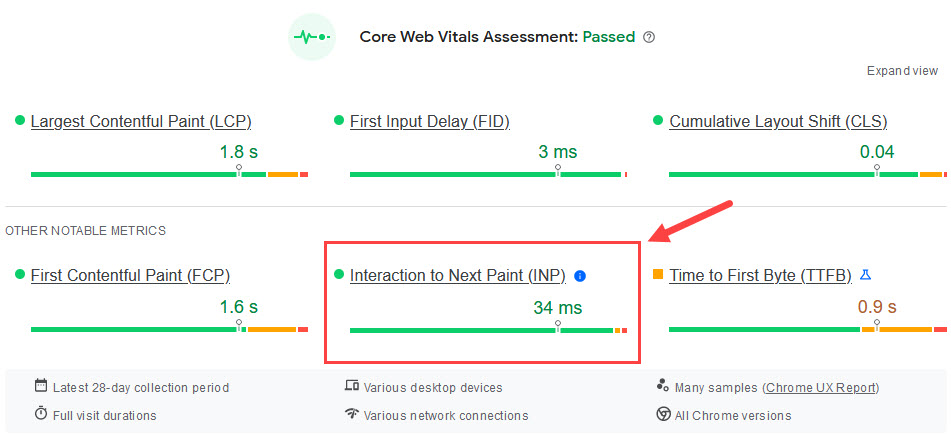
2.1. PageSpeed Insights (field report) for INP Measurement
The PageSpeed Insights report provides the latest Core Web Vital assessment report for a page or a domain (if page-level metrics are unavailable) for the last 28 days.
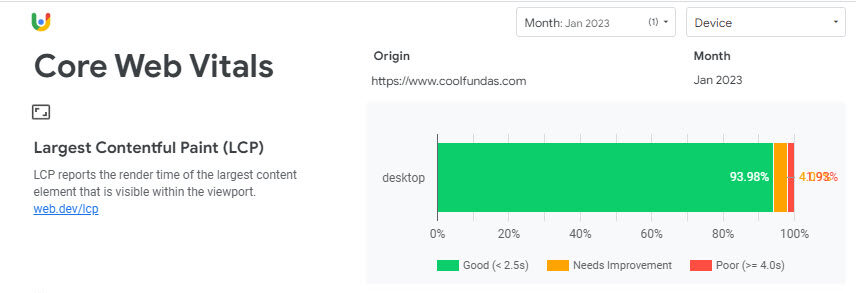
2.2. CrUX dashboard (Chrome User Experience Report, field data)
The CrUX dataset is Google’s official dataset for the Core Web Vitals Metrics.
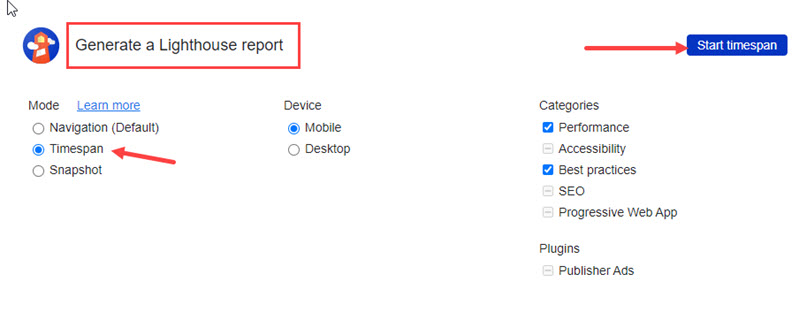
2.3. Lighthouse in Chrome DevTools – Timespan mode (lab data)
To run a lighthouse audit, right-click on a web page and enter the Inspect mode. Go to the Lighthouse tab, and run an audit in the timespan mode to generate a report.
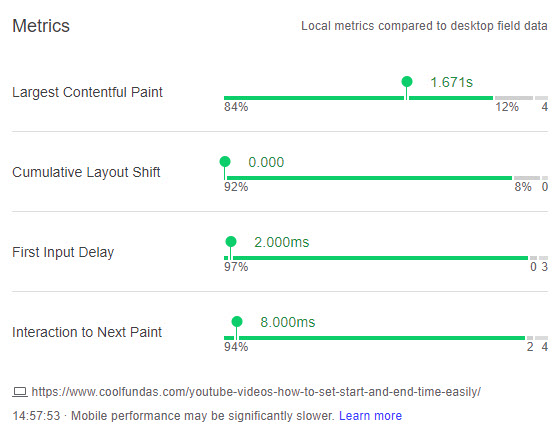
2.4. Web Vitals Chrome Extension (lab data)
Install the Web Vitals Chrome extension, open any web page, and view the Core web vitals lab data including the INP measurement for that page.
2.5. Google Search Console (field report)
Ahead of the introduction of INP in March 2024, Google Search Console has already started showing alerts related to INP metrics in the Google Web Vitals Report if it falls below the required threshold.
3. Optimizing INP
Using the tools, you should be able to identify any slow interaction that is causing a poor INP score. As described above, INP consists of 3 components – Input Delay, Processing time, and Presentation delay. To improve the INP score, the focus has to be on minimizing any delays in these components.
3.1 Reduce User Input Delay
- Minimize long tasks on the main thread that might delay the browser from responding to user input. You can use the Total Blocking Time (TBT) metric in the PageSpeed Insights report to understand what blocks a user interaction.
- Remove unused code, or defer non-essential code.
- Minimize plugin usage on your website to reduce unnecessary things loading during page load.
3.2 Optimize Processing Time
- Minimize CSS animations
- Avoid third-party fonts
- Show a loading or In-Progress element to the user so that they know the processing is going on. This delivers a better page experience for your users and ensures that they don’t think that the interaction has failed or the page has frozen.
3.3 Minimize Presentation Delay
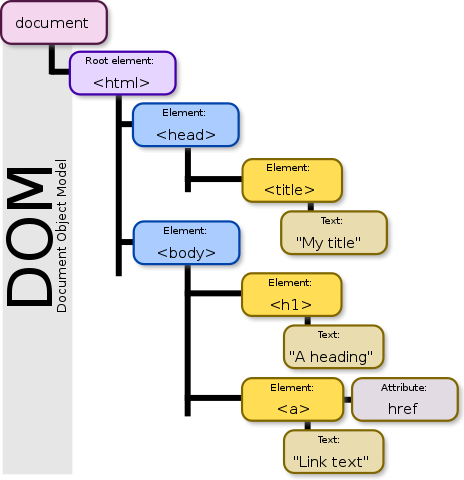
- Optimize your web pages, and reduce the DOM size. DOM or Document Object Model is a tree-like structure, a hierarchy of all the elements on a web page.
- Larger DOMs mean more rendering work and higher processing times. So the more optimized or leaner your DOMs are, the faster browsers can process and render them.

4. Conclusion: Measure and Improve INP
In conclusion, INP is a significant new metric that digital marketers and SEO professionals should track. Understanding and optimizing INP can improve your site’s performance, enhance user experience, and boost your search rankings.